 ブロ初心者
ブロ初心者ブログの見出しタグの使い方のルールってあるの?
ブログを書く時に不可欠な「見出し(タグ)」ですが、使い方にもルールがあるのを知ってますか?
見出しを正しく使用しないとSEOに悪影響を及ぼすことも。

どうせなら正しく使って効果をSEOにも効果を発揮したいよね。
そこで今回はブログで見出しを使う際の基本ルールをお伝えします。
- ブログの見出しとは?
- ブログに見出しが必要な理由
- ブログの見出しを付ける時の注意点
ブログの見出しとは?

そもそも「見出し」とはブログだけに使われるものではなく文章を書く上で必ず使用される言葉です。
もちろん、ブログにおいても見出しは記事を書く上で超重要です。
ウィキペディアでの説明は以下のとおり。
見出しとは、新聞を始めとする様々な記事、文章において内容の要点を非常に短い言葉にまとめ、本文より大きな字で章や節の最初に置かれる言葉。
wikipedia
つまり文中におけるサブタイトルで、ブログの場合だと記事内の各話題を簡潔に表した要約文というわけです。
この記事でいう見出しは以下になります。
- 「ブログの見出しとは?」
- 「ブログに見出しが必要な理由」
- 「ブログの見出しを付ける時の注意点」
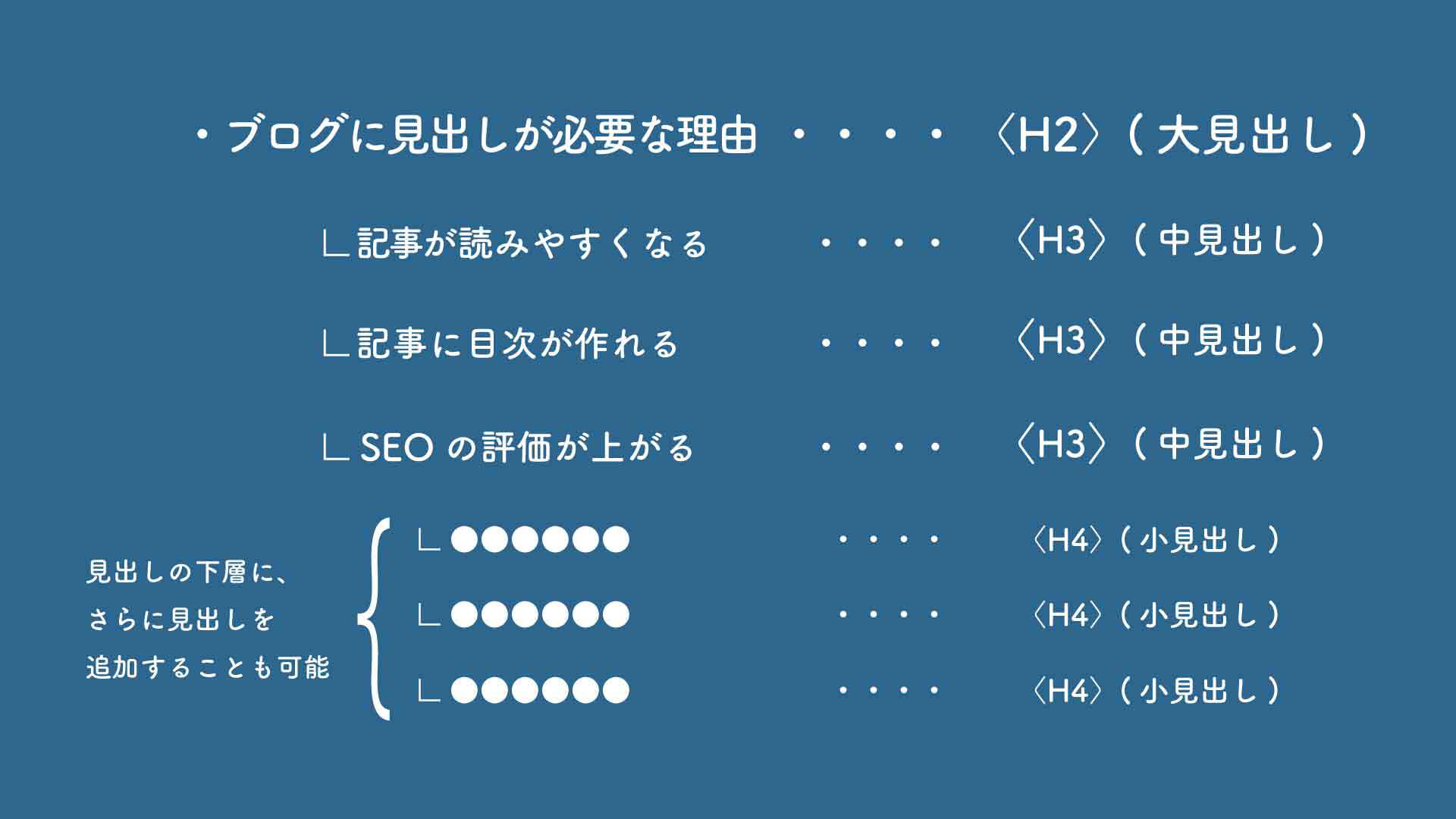
これらは「大見出し」といい、HTMLタグで言うところのH2タグというものになりますが、「大見出し」の下に「中見出し」のH3タグ、「小見出し」のH4タグと更に細かく設定することも可能です。
たとえば「ブログに見出しが必要な理由」を例にとってみると、

この記事でも、大見出しである「ブログに見出しが必要な理由」の下に、更に「記事が読みやすくなる」などの中見出しを配置しています。

自分はあまり細分化しすぎるのは逆に読みにくくなると思っているので、小見出し(H4)以下はあまり使いません。
ちなみにワードプレスのテーマでは大体「H6」ぐらいまで設定は可能です。
ブログに見出しが必要な理由

ブログの記事に何故必要なのか。
これについては大きく3つ理由があります。
- 記事が読みやすくなる
- 記事に目次が作れる
- SEOの評価が上がる
それぞれ説明します。
記事が読みやすくなる
雑誌・書籍にしろ新聞にしろ、世の中の文章は必ずと言っていいほど見出しと文章が「対」になっていますよね。
なぜならブログに限らず、読者は記事を「1から100まですべて読まない」からです。
なので書き手は読み手が理解しやすいように考慮してあげるのが大前提であって、見出しを付けることで文章を全て読まなくてもある程度内容を把握させることが容易になります。

画像や表組みを入れるなどの工夫もそうですが、適宜見出しをつけることで文章全体が整理されて、視覚的にも分かりやすくなります。
記事に目次が作れる
最近のワードプレステーマは、見出しをそのまま目次にしてくれる機能が始めから実装されています。
目次があると読者は読み始める前に大まかな内容を掴むことができるので、文章を理解しやすくする手助けとなります。

目次はクリックすることでいきなり目的の見出しから読むこともできるし、なにより記事全体の構成もはっきりします。
SEOの評価が上がる
どんなに良い文章を書いても検索結果で上位表示しなければ読んでもらうことは難しいです。
そこでキーワードの入った見出しを入れることで、検索エンジンに記事内容を正しく理解させてSEO評価を上げることが検索結果での上位表示への近道になります。

たとえば記事自体が飲食店だとすると、見出しはメニューのようなもの。どんなに料理が美味しくてもメニューがよく分からないお店はストレスですよね。
ブログの見出しを付ける時の注意点

次に見出しを付ける時の注意点を説明します。
見出しタグを必ず使う
見出しをつけるときは、前述した見出しタグを用いましょう。
たまにstrongタグ(Bタグ)を見出しっぽく使っているのを見かけますが、 strongタグはただの「強調」なので見出しとしての効果はありません。
また見出しをつけるときの注意点として、H1は記事全体のタイトルにあたるので文中では使用しません。
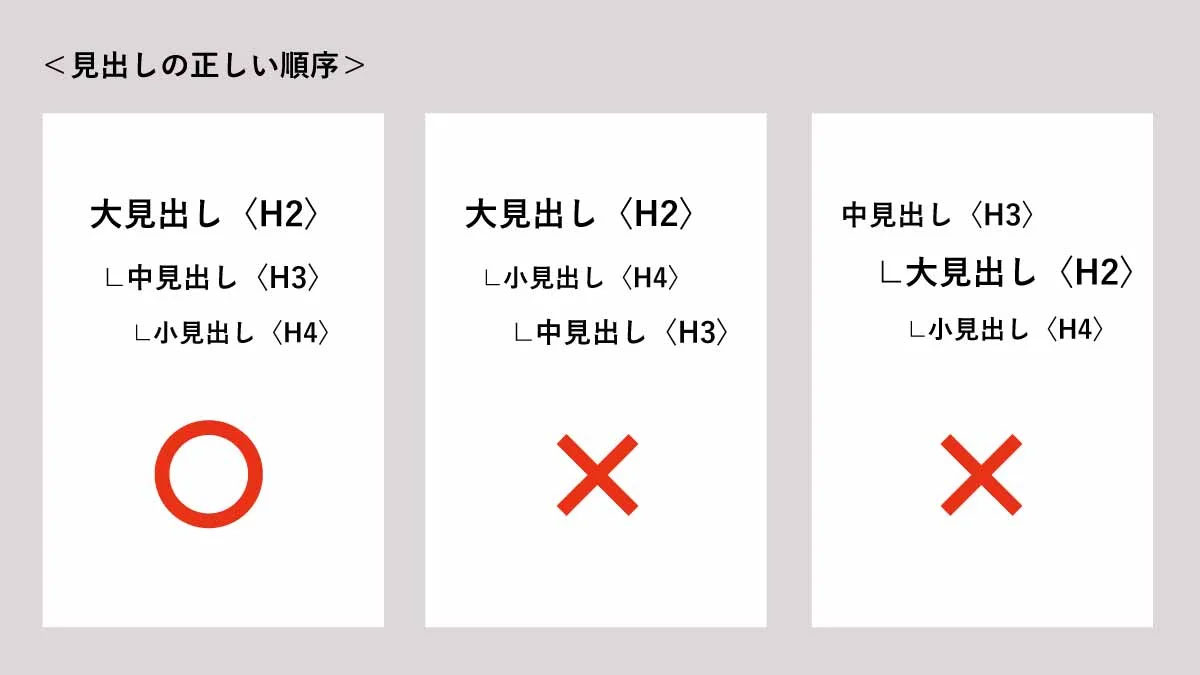
見出しは必ずH2から使い、大見出し(H2)>中見出し(H3)>小見出し(H4)の順列を守ってください。


見出しの順列が図のようにテレコになるのはSEO的にも絶対ダメ!
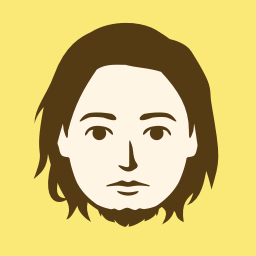
関連するキーワードをなるべく左寄せで入れる
グーグルが記事の優良性を判断する基準の一つとして、検索されたキーワードとの関連性の深さがあります。
なので見出しには関連するキーワードを極力入れるようにしましょう。
関連するキーワードは、キーワード選定やグーグルのサジェストキーワードなどでよく検索される言葉を意味します。
また記事の見出しはタイトルと同様に、キーワードを文の前半に入れることでGoogleのクローラーにも正しく認識されやすくなります。


キーワードが見出しの後ろ側だと、見出し内容をGoogleに正しく認識してもらえない可能性があります。
記事タイトルはスマホで36~40文字ほど表示されますが、PCだと最初の28文字程度しか表示されないので、結論30文字前後かつキーワードを前半に持ってくるのがベターです。
簡潔にまとめる
見出しはこれから説明する内容の「要約」なので、簡潔でわかりやすい必要があります。
難しい専門用語などは見出しではなるべく避けた方が良いです。
また見出しを疑問系にしたり「○○○な理由」などにすることで、本文のアンサーを促す形も読者の興味を引くには有効な手法です。

シンプルにまとめつつ、読者に訴えかけてその後の文章を読ませたくなる見出しを考えよう。
例えば「ブログに見出しについて」より 「ブログに見出しが必要な理由」の方が興味を引きやすいです。だからといってすべての見出しを疑問系にする必要はありませんが。
見出しを正しくつけることはメリット大

ブログで見出しの正しい使い方を解説しました。
見出し一つで記事内容のわかりやすさ、そしてSEOの評価もガラッと変わります。
最後に見出しを付ける時のおさらいです。
- 見出しは内容をわかりやすくする
- 見出しはSEO評価にも影響する
- 見出しはシンプルかつ要約したものに
- 見出しタグを利用して見出しを付ける
- 見出しにはなるべく文頭に関連キーワードを入れる
今回は以上になります。




コメント